I am constantly asked to review and analyze websites’ performance statistics and analytics. Over the years, I have found several tools known and unknown that I use in combination to get an idea of the overall health and performance of these sites. As a developer, if you are not looking at these tools or similar tools, help yourself and get on board.
This week I am exploring website performance tools and why they can be a useful tool in development.
Website Performance Tools
I’m a little ashamed to admit it but up until a few years ago I was aware of performance tools but never really used them except when I was curious about certain site statistics. Then at one client site, the subject matter expert brought to my attention Google Page Speed Insights and showed me a comparison between their site and their competitors. In this specific instance, the site my team and I were developing was performing very poorly in comparison. I had no idea people looked at this information and since then I have been using these tools as broad brush test of how the changes I make affect the overall statistics.
Why does gathering these statistics matter?
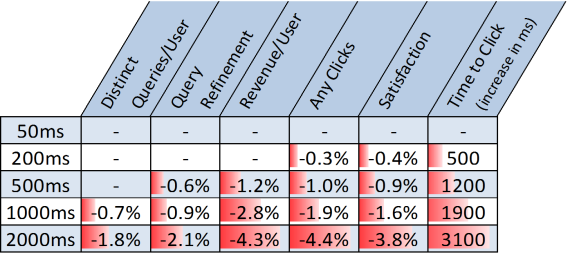
There are numerous examples as to why page speeds matter but one presentation I reviewed was more interesting to me than others. Bing ran some tests on a small percentage of their users by adding server side delays, additional page weight, client side rendering delays. As a result, they were able to reproduce this table and found that user satisfaction, revenue acquired, and number of clicks were reduced by a significant amount.

Scary right? If I owned a company that made a million dollars off of products and my site was 2 seconds slower than my competitors, I’d lose $43,000. On the other hand, if it cost me more than $43,000 dollars to update it maybe I shouldn’t update it. So not only does poor page speed make SEO score lower it also reduces your users and potential revenue. Now knowing this information, let’s get into the tools that I use on a regular basis.
Google Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/

Often clients have described to me the need for SEO which is very important in today’s world. These clients know it is important but they don’t really know why; just that someone has told them that it is. There are a ton of different criteria that affect Google SEO, but Page Speed Insights is one way webmasters can calculate their performance. When I ask these webmasters about their scores, many of them have no idea what I am talking about. Then when I show them the results they are surprised at how low the score is.
It’s funny that I am sort of ranting about this because this site’s score is only 67/100 on mobile and 86/100 on desktop. I guess I need to find a better theme, eh? However, it is nice to be able to use this tool to get a baseline on what the current site’s performance and show how it can be improved through changes to the website. This tool is a very good metric to show clients that I actually did something. 😀
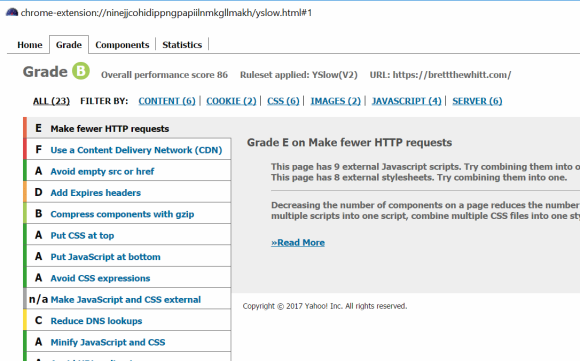
YSLOW
This is a chrome extension that works a lot like Google’s page speed insights but has a lot more criteria that it openly checks. I like to use it as another sanity check when something on Page Speed Insights doesn’t make sense. It seems more transparent and is just another tool to get the job done.

Conclusion
These are just a handful of tools that I use on a frequent basis to help me get an understanding of a website’s performance. I wanted to share these with developers just in case the thought never occurred to them. Do you have any tools that I have not mentioned that have helped you out? Please comment and share! You can also contact me on Twitter or LinkedIn.